1. Installation of the pink theme
After you purchased our WordPress theme the pink you’ll receive a zip file containing the theme file (ZIP), the framework file (ZIP), a beginner’s guide to getting started with Genesis (PDF) and any additional files for widgets etc.
First you have to unzip “the-pink-theme-package.zip”. Please do not unzip the inner theme files!
“genesis.zip” is the framework file which keeps your theme running. You can read more about how it works in the beginner’s guide to Genesis.
Within your WordPress Dashboard navigate to Appearance > Themes.
Click the “Add New” button at the top of the page. > Click the “Upload Theme” button.
Click “Choose File”, find “genesis.zip” and click the “Install Now” button.
You don’t have to activate this framework file, just click the button “Return to Themes Page”.
“thepink.zip” is the main theme file.
Again click on the “Add New” button at the top of the page. > Click the “Upload Theme” button.
Click “Choose File”, find “thepink.zip” and click the “Install Now” button.
Now you can click the “Activate” button.
Now you have successfully uploaded your theme.
2. Set up the main navigation
The menu consists of three sections: the navigation menu – social media icons – search.
Set up the Menu
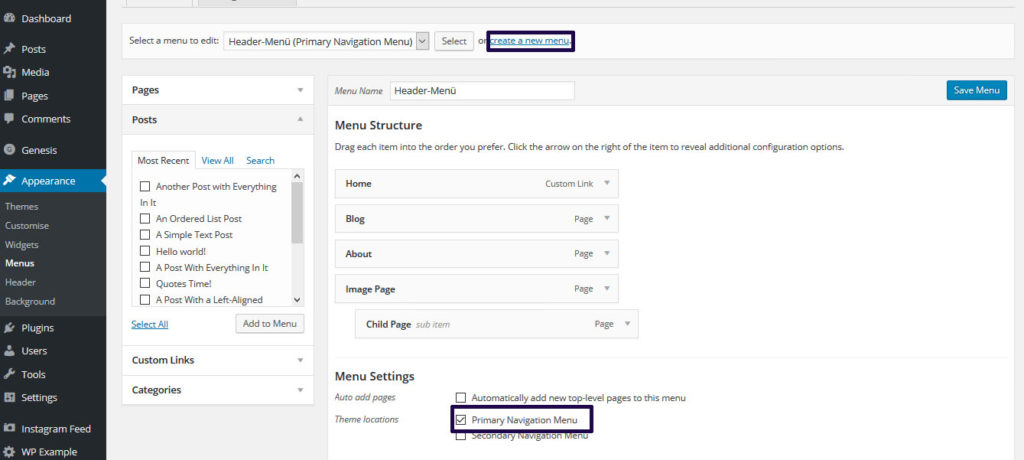
Navigate to Appearance > Menus.
Click the “Create a New Menu” button > Choose a menu name.
Be sure to check the “Primary Navigation Menu” box at the bottom of the page.

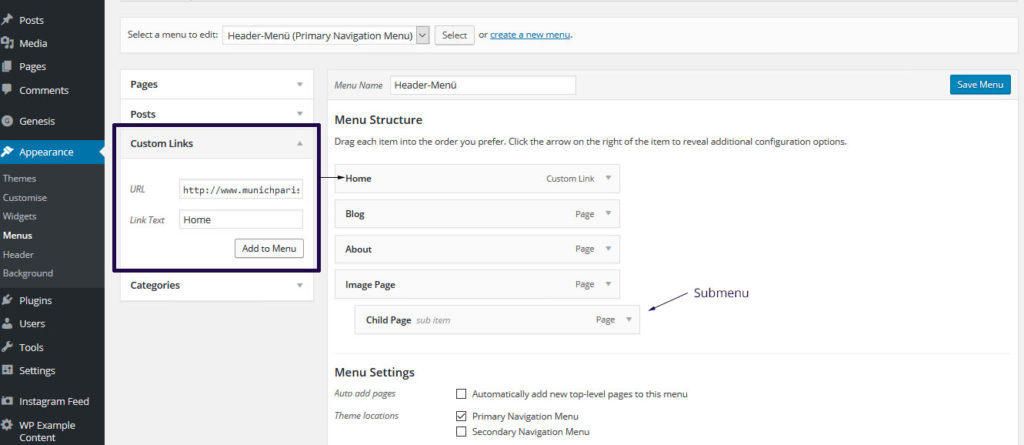
On the left side you can choose between adding Pages, Posts, Custom Links or Categories to the menu.
Pages/Posts: You can select from previously created pages/posts, e.g. About or Contact page.
Custom Links: You can insert custom links from other sites. You can use this option to add a link to your homepage. Enter your homepage’s URL into the box and give it a title, such as “Home”.
Categories: Here you can create category pages that will automatically display all posts from the desired category.
Sub Menu: You can create sub menu items by dragging the items below the other menu items. To create an empty parent element, select “Custom Links” and put a “#” into the URL box.

Set up the Social Media Icons:
The theme comes prepackaged with 10 of the most relevant social media icons.
Navigate to Appearance > Customise.
In the left menu select “Social Media Icons”.
Add your usernames in the boxes below the desired icons. If you leave a box blank, the particular icon will not appear.
Please note that you only have to insert the username and not the whole URL.

3. Add your own Header
You can choose between your blog’s title or adding a custom header image.
Blog Title as a header:
Navigate to Settings > General.
Set your blog’s title as Site Title. Additionally you can add a tagline.

Custom image as header:
Navigate to Appearance > Customize.
Select Header Image on the left and click the “Add new” button to upload a new header image.

4. Theme settings
To make your posts display as an excerpt (and not the full post on the homepage), you have to customize the Theme settings.
Navigate to Genesis > Theme Settings. Scroll down to the ‘Content Archives’ area. And select the settings as follows:
Display: Entry excerpts
Tick ‘Include Featured Image’
Image Size: large
Image Alignment: Left

5. Customize your sidebar
You can add every widget to your sidebar you like – to set up the sidebar like in the demo version, follow these steps:
Navigate to Appearance > Widgets. All widgets to appear in your sidebar are in the ‘Primary Sidebar’ container. To add a new widget, drag it from the left side in there, to delete a widget, expand it (with the arrow) and click ‘Delete’.
About Widget
Drag a text widget into the Primary Sidebar area.
Navigate to your Theme Package folder you received from us and open ‘about.txt’. Follow the steps described there to fill out the text with your information.
To insert you profile image, go back to your WordPress dashboard and navigate to Media. There you can upload your desired image and copy the image URL.
When ready, copy the code and paste it into the text widget. Hit Save.

Subscribe Widget (Get on the list)
With this theme it’s possible to easily add a subscriber form to your sidebar, where your readers can opt-in to follow your newsletter or newest posts through RSS feed. The widget supports different newsletter services like Mailchimp or Mailmunch.
First, you will need to install the Genesis eNews plugin to make everything work.
Navigate to Plugins and click the “Add new” button.
Search for ‘Genesis eNews’ and you will get a list of matching plugins. You have to install the ‘Genesis eNews extended’ plugin as in the picture below.

After the plugin is installed and activated, navigate back to Appearance > Widgets.
Drag the ‘Genesis eNews widget’ into the Primary Sidebar area and expand the widget to make your customizations.
To add an RSS feed your readers can follow, enter your feedburner URL in the particular field.
To add a signup form for your Mailchimp newsletter, follow the steps in this tutorial: Genesis eNews Extended widget with Mailchimp
You can add other mail services as well, simply search on Google for the right tutorial, there are a dozen of it.
Weekly favorites
In this widget you can display your favorite fashion/beauty/whatever finds on the internet. The best thing about it: Everytime your readers click on a product image, you will earn a small commission, even more if they buy anything over your link.
This is called affiliate links. The widget in your sidebar is an affiliate widget.
There are several services which provide fashion and lifestyle blogger swith affiliate services, I’d recommend using Shopstyle Collective. Other services are Rewardstyle (by invitation only) and Tracdelight (German/European area).

Sign up for one of these services and follow the instructions there to create your first product widget.
Copy the code from their site and insert it into another text widget in the Primary Sidebar area.
6. Add your Instagram feed to the theme footer

UPDATE SEPTEMBER 2019!! WP INSTANT FEEDS PLUGIN BY MNMLTHMS IS NO LONGER SUPPORTED AND THEREFORE STOPPED WORKING. PLEASE REPLACE PLUGIN WITH FOLLWING:
Go to Plugins and Add New – search for the ‘Social Photo Feed’ plugin by smash balloon and activate it. Navigate back to your WP dashboard and locate the plugin on the left hand side menu near bottom => INSTAGRAM FEED. Click on it to start setting up the plugin.
- We’ll start with the configure tab where we will connect the plugin with your Instagram account via the Instagram Access Token. This is needed & required by Instagram to authorise the display of your feed on your blog / website. To generate the access token please visit this site and follow the steps to create your access token (long string of numbers and alphabets). Click on the ‘manually connect your account’ button and paste the access token into the required field. Save your progress!
- Now we will style the Instagram gallery so it will look exactly like the demo version. For this please click on the customise tab of your plugin (next to configure tab). At the general section the width of the widget is automatically set 100% and you don’t need to do anything further. Leave height blank. Next set the number of images you like to display in your Instagram gallery. Depending on your theme please set a number and also define the number per columns. For example when the number of images is 12 set the number of columns 6 – this is create 2 rows. Also important please leave the ‘padding around images’ blank or zero value. Please tick the box ‘disable mobile layout’ in order to make the Instagram widget responsive and mobile friendly! Another important thing is to uncheck all the unnecessary check boxes like header, load more and follow buttons. We want the widget to look slick and minimal. Don’t forget to save your changes.
- After we’ve prepared the plugin and set it up correctly we can now integrate the Instagram Feed onto your blog / website. Please navigate to APPEARANCE => WIDGETS and drag a Custom HTML widget to the designated widget area you like to display it. Type in your title and copy paste flowing code into the value field: [instagram-feed]. Don’t forget to save the changes. Voila your Insta Feed is back online!
EXTRA SOURCE: Since this is a very recent change and not all MPS Themes have been updated yet, please add this little extra code snippet to your ADDITIONAL CSS panel. This is will solve the issue with the ugly gap between widget bottom and footer area. Navigate to APPEARANCE => CUSTOMISE => ADDITIONAL CSS and copy paste following code:
And that’s it!
Your theme is now customized and ready for you to use! I recommend reading the Beginner’s Guide to Genesis to dive in a bit deeper into what you can do with your new framework powered WordPress theme.
If you have any questions about the installation or usage of your theme, please don’t hesitate to contact us: hello@munichparis.com. We will be happy to help you!