In diesem Post geht es darum, wie du Affiliate-Links nutzen kannst, um deinen Fashionblog zu monetarisieren. Wenn du unseren großen Affiliate-Netzwerke Guide noch nicht gelesen hast, solltest du das vielleicht zuerst tun. Dort erklären wir dir, was Affiliate-Links sind und wie Affiliate-Netzwerke funktionieren. Heute soll es aber darum gehen, wie du mit Affiliate-Links die besten Ergebnisse auf deinem Fashion oder Lifestyle-Blog erzielen kannst. Lies den Post und finde heraus, mit welchen Strategien du am einfachsten mit deinen Outfit-Posts Geld verdienen kannst und wie du damit ein passives Einkommen generieren kannst.
Strategie 1: Shop the Post Widget
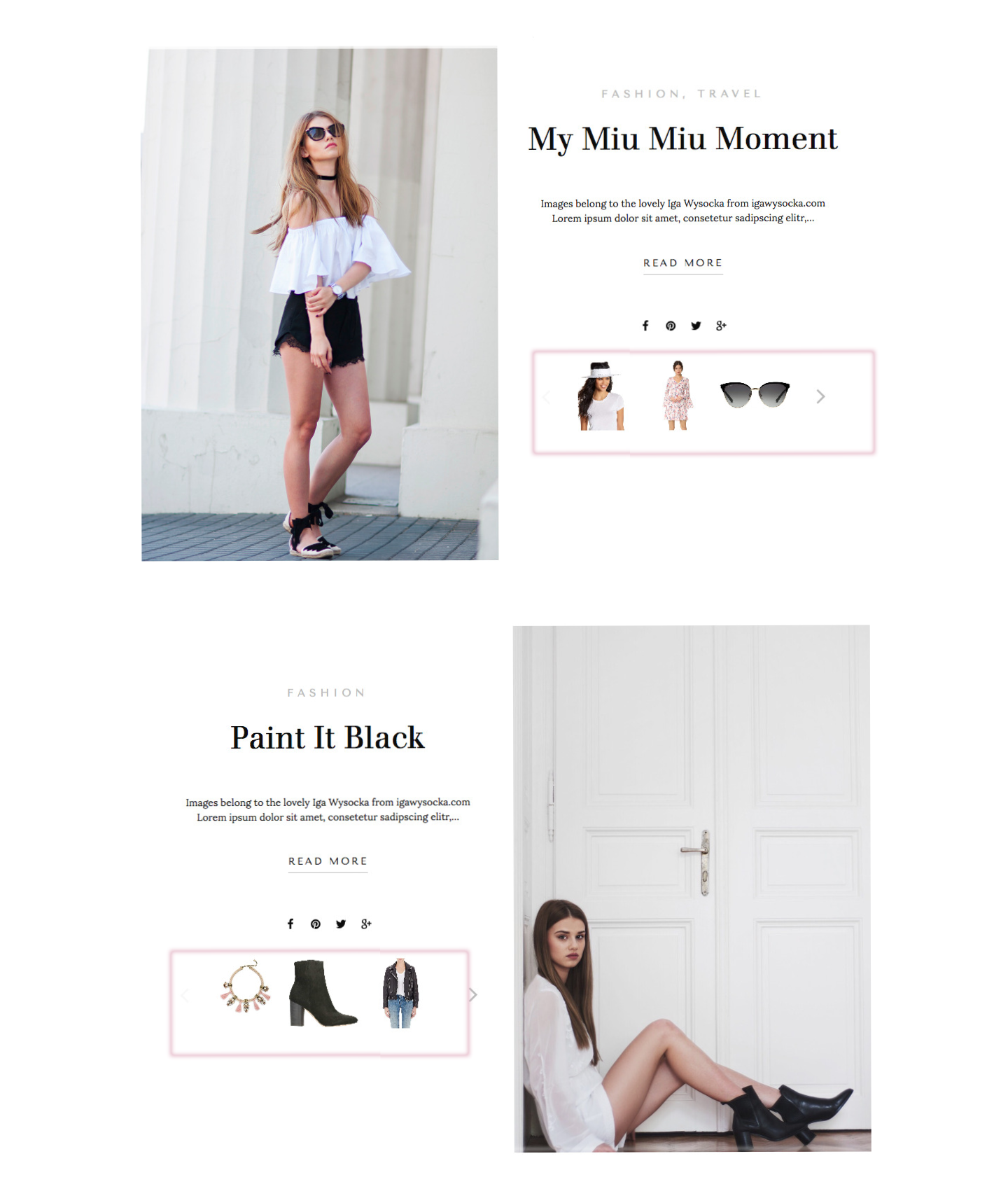
Der einfachste Weg einen Fashion-Blog zu monetarisieren, ist Produkte direkt in deine Outfit-Posts einzubinden. Viele deiner Leser sind daran interessiert, welche Teile du auf deinen Fotos trägst und möchten sie dir gerne nachkaufen. Mache es ihnen einfach und platziere Widgets direkt in den Posts, in denen du alle getragenen Teile verlinken kannst. Mit Affiliate-Links kannst du so sehr einfach deine Leser inspirieren und gleichzeitig deine Outfit-Posts zu Geld machen.
In unseren MunichParis Studio Themes platzieren wir Produkt-Widgets mit Affiliate-Links immer auf der Homepage, direkt unter der Beitrags-Vorschau und innerhalb der Beiträge. Durch die verschiedenen Locations werden deine Leser eher auf die Widgets aufmerksam und müssen nicht lange nach den verlinkten Produkten suchen.

So erstellst du ein “Shop the Post”-Widget für deinen Fashion-Blog
Bevor ich dir weitere Beispiele zeige, möchtest du sicher wissen, wie du ein solches Produkt-Widget erstellen kannst. Ich zeige es dir in diesem Post anhand des Affiliate-Netzwerks Shopstyle Collective, da es dort beonsders einfach ist, ansprechende “Shop the Post”-Widgets zu erstellen.
Logge dich in deinen Shopstyle Collective Account ein und klicke auf den blauen Button “Create”.
Klicke auf “Product Widget” und suche nach allen Produkten, die du in das Widget einbinden möchtest. Um ein Produkt zum Widget hinzuzufügen, fahre mit der Maus darüber und klicke auf den “Add to Widget”-Button.
Wenn du alle Produkte ausgewählt hast, klicke auf “Next”. In diesem Schritt kannst du einstellen, wie das Widget am Ende aussehen soll und welche Daten (Marke, Preis, Shop, etc.) angezeigt werden sollen. Außerdem kannst du festlegen, aus wie vielen Spalten und Zeilen das Widget bestehen soll.
Wir empfehlen dir mindestens 4 Spalten (also 4 Produkte nebeneinander) für ein normales “Shop the Post”-Widget einzustellen.
Zum Schluss klickst du auf “Publish” und bekommst den Code angezeigt, den du in deinen Post einfügen kannst. Möchtest du den Code direkt in einen Beitrag einfügen, achte darauf, dass du im WordPress Editor in der rechten oberen Ecke den HTML-Modus ausgewählt hast.
Das folgende Video zeigt dir noch einmal den ganzen Prozess, mit dem du dein “Shop the Post”-Widget bei Shopstyle Collective erstellen kannst:
Strategie 2: Shopping Widget auf der Homepage
Ein weiterer Weg, um deine Leser mit Affiliate-Links zu Käufern zu machen, sind “Shop my Favorites” oder “Currently Craving”-Widgets, die du direkt auf deiner Homepage platzierst.
Was ist ein ‘Shop my Favorites’-Widget?
Im Grunde genommen sind das dieselben Widgets, die du auch in deine Posts einfügen würdest, nur mit anderen Produkten bestückt und nicht auf einen einzelnen Post bezogen. Vielmehr kannst du in solchen Produkt-Widgets deine liebsten Sale-Teile einfügen oder deine Lieblingsstücke aus deinem Kleiderschrank verlinken.
Warum solltest du das Widget auf der Homepage einfügen? Zuerst einmal kannst du deine Blog Landingpage damit aufwerten und interessanter machen. Leser sehen sofort, dass sie deine Lieblingsteile ganz einfach nachshoppen können. Außerdem kannst du damit Produkte zeigen, die du (noch) nicht in einem Post vorgestellt hast, die du deinen Lesern aber trotzdem nicht vorenthalten willst – zum Beispiele deine Wishlist oder ähnliche Produkte.

Unsere Erfahrung zeigt, dass in solchen Widgets auch Sale-Produkte perfekt aufgehoben sind und du deine Affiliate-Verkäufe vor allem mit reduzierten Artikeln noch einmal richtig pushen kannst.
Wenn du ein Mitglied im CPA-Programm von Shopstyle Collective bist, kannst du jetzt sogar einen Sale Alert-Button hinzufügen, mit dem sich interessierte Leser benachrichtigen lassen können, sobald verlinktes Produkt reduziert wird. Ziemlich cool, oder?
Ein “Shop my Favorites” Widget kannst du ganz genau wie ein “Shop the Post”-Widget erstellen. Folgen einfach den Schritten von oben. Im folgenden Video zeigen wir dir außerdem, wie du den Widget-Code auf der Homepage deines Blogs einfügen kannst – am Beispiel unseres Madrid Themes.
Strategie 3: Eine eigene “Blog Boutique”
Eine ganze Blog-Boutique ist die perfekte Lösung für dich, wenn du eine größere Zahl von Produkten zeigen möchtest und deinen Lesern auch die Möglichkeit geben möchtest, aus vielen Alternativen auszuwählen. Wie ein eigener, kleiner Online-Shop nur dass du die Produkte nicht selbst verkaufst.
In unseren Themes gibt es mehrere Möglichkeiten, Blog-Boutiquen zu erstellen – schau doch mal rein, vielleicht ist das ja eine tolle Möglichkeit für dich, mehr Affiliate-Sales zu generieren?
Wie erstelle ich eine Blog-Boutique für meinen Blog?
Dazu haben wir ein ausführliches Tutorial für unser Madrid Theme zusammengestellt – du findest es hier. Damit und einer einfachen Shopstyle Liste kannst du eine eigene Boutique erstellen.