Du hast vielleicht schon davon gehört, dass es mit der nächsten Version einen neuen WordPress Editor geben wird – Gutenberg. Wenn du WordPress kürzlich auf 4.9.8 geupdatet hast, dann hast du vielleicht auch das Banner in deinem Dashbaord gesehen, das auf die kommenden Neuerungen hinweist. Gutenberg kann bereits als Plugin getestet werden und wenn du mit dem neuen Editor nicht so zurecht kommst, gibt es die Möglichkeit mit dem Plugin Classic Editor alles beim Alten zu lassen. Dieser Artikel gibt dir eine Übersicht, was hinter Gutenberg steckt, wie du den neuen Editor auf deinem Blog testen kannst und was das Ganze eigentlich mit Blöcken zu tun hat.

Was ändert sich mit Gutenberg im Vergleich zum jetzigen Editor?
Gutenberg wird die Art und Weise wie wir Blogposts schreiben und Seiten erstellen ziemlich verändern, das lässt sich definitiv sagen. Manche würden es sogar als kleine Revolution im WordPress-Universum beschreiben – jedenfalls polarisiert der neue Editor sehr stark. Deshalb ist Gutenberg und alles, was damit verbunden ist (die genaue Roadmap findest du hier) auch so ein wichtiges Thema für dich und alle, die einen WordPress Blog betreiben. Aber warum? Die wichtigste Änderung im neuen WordPress Editor sind Blöcke. Wenn du schon mit einem anderen CMS wie Medium oder Squarespace gearbeitet hast oder in WordPress mit einem Page Builder, sind Blöcke vielleicht nichts Neues für dich – aber wenn du bisher an die WYSIWYG-Art des Standard-Editors von WordPress gewohnt bist, dann ändert sich doch einiges.
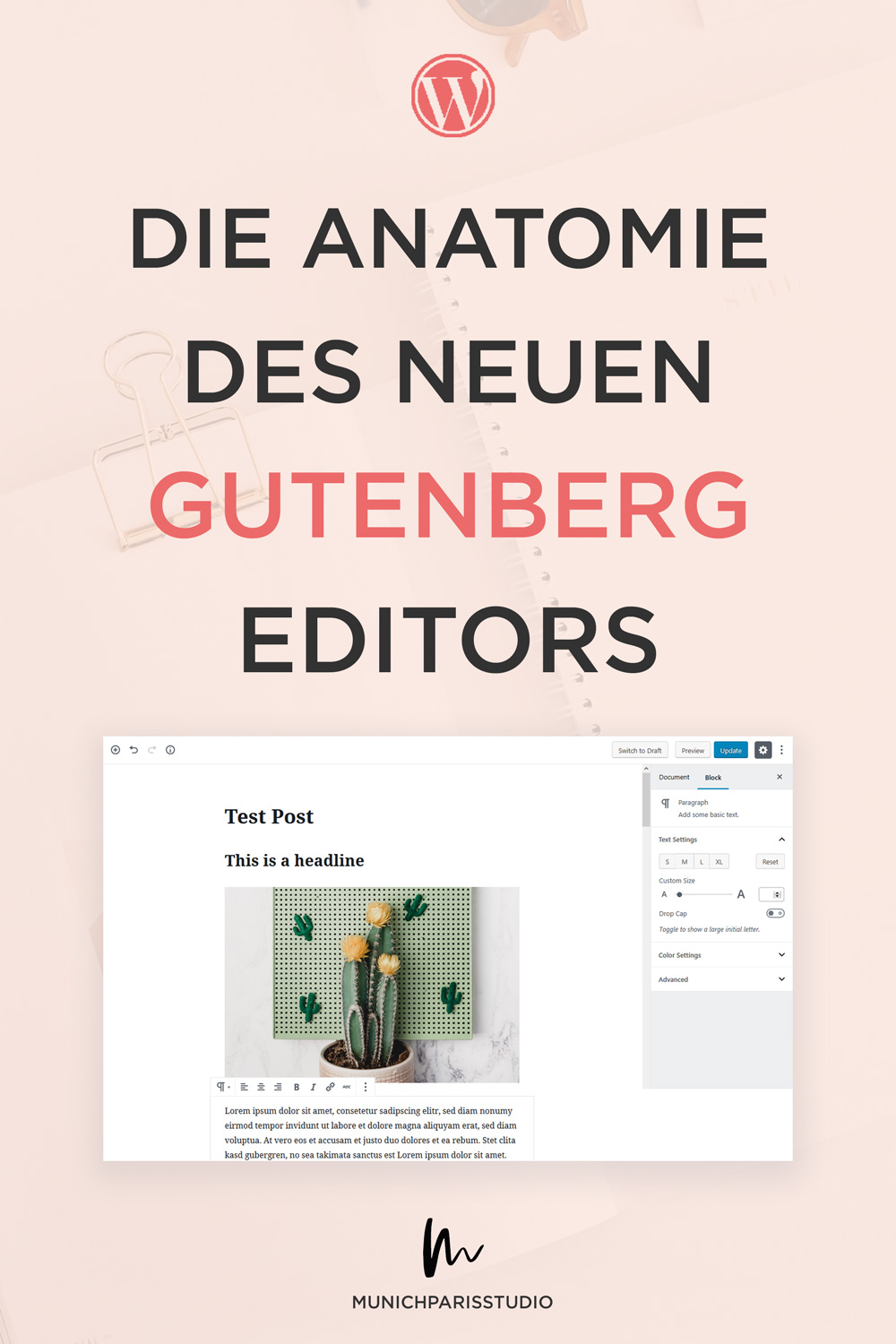
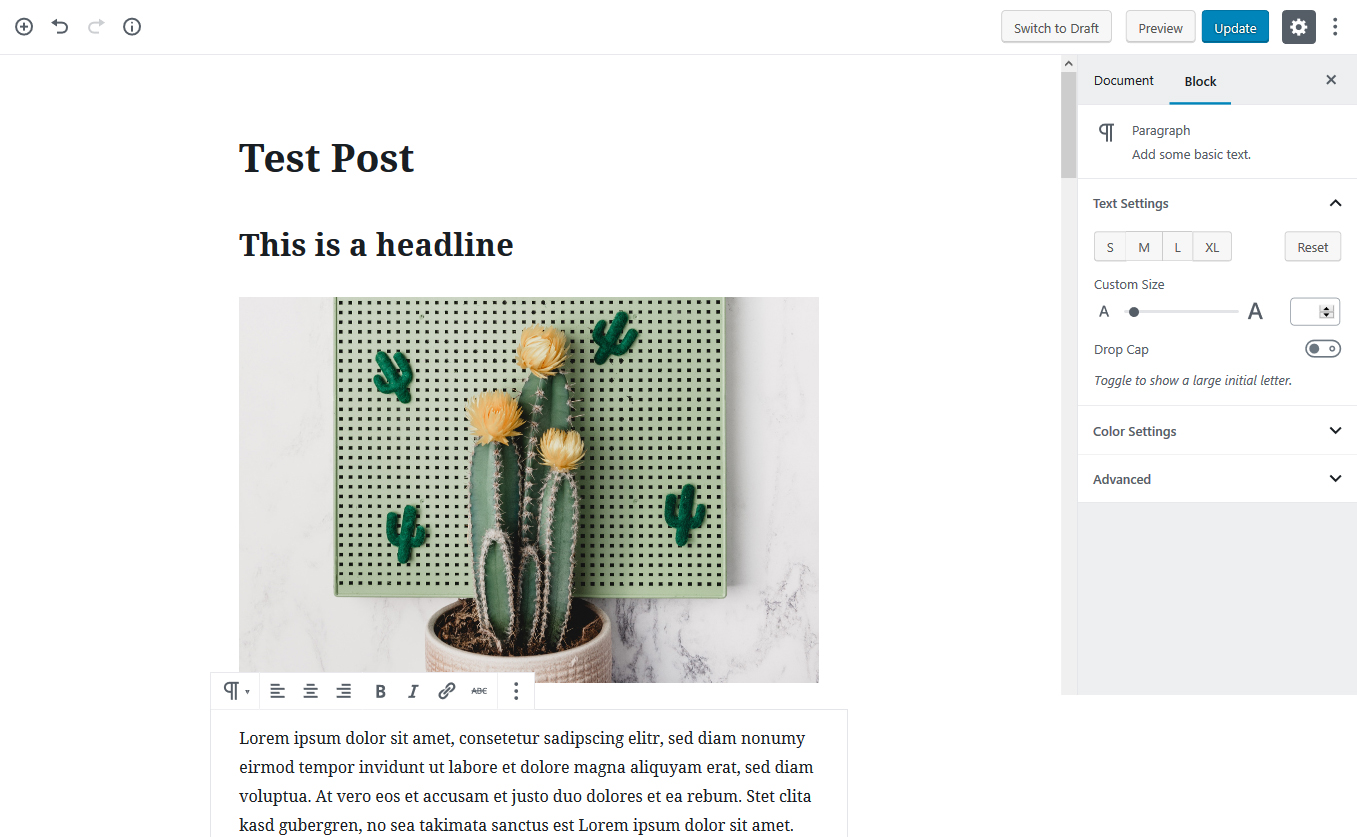
Der jetzige WordPress Editor ist zweigeteilt – in den Text-Editor und die Metaboxen, die du am Rand und unterhalb des Editors findest. Diese Boxen sind dazu da, um wichtige Daten zum Post zu speichern, z.B. den Post-Titel, die Kategorien oder SEO-Einstellungen. In Gutenberg wird diese feste Struktur etwas aufgelöst und viele Funktionen aus den Metaboxen werden direkt in den Editor eingebaut. Sobald du dort anfängst zu tippen, erstellt Gutenberg automatisch einen Absatz-Block, der deinen Text enthält. Es gibt noch viele weitere Block-Arten, die ich weiter unten genau erklären werde, wie zum Beispiel Bild-Blöcke, Abstands-Blöcke oder Buttons. In Gutenberg ist praktisch alles ein Block!
Metaboxen gibt es übrigens auch im neuen Editor, du findest sie auf der rechten Seite neben dem Textfeld. Dort kannst du zwischen Dokument– und Block-Einstellungen wählen, und sobald du einen Block durch anklicken ausgewählt hast, werden dir automatisch die block-spezifischen Einstellungen angezeigt.

Gutenberg Blöcke
Dass im neuen WordPress Editor wirklich alles ein eigener Block ist, macht das Editieren von Beiträgen so spannend, wie wir finden. Andererseits ist es aber auch ein ganz neues Konzept, an das du dich als erfahrener WordPress-Blogger erstmal gewöhnen musst. Zwar sind viele Elemente im Vergleich zum “alten” Editor ähnlich oder gleich geblieben, aber es gibt eben auch Komponenten, die du bisher nicht so einfach im WordPress Editor verwenden konntest, z.B. Buttons, Abstandshalter oder Spalten. Außerdem wirst du mit Gutenberg sogar Widgets direkt in deine Posts einfügen können. Eigentlich schon ganz cool, oder?
Hier sind die wichtigsten Blöcke im Gutenberg Editor:
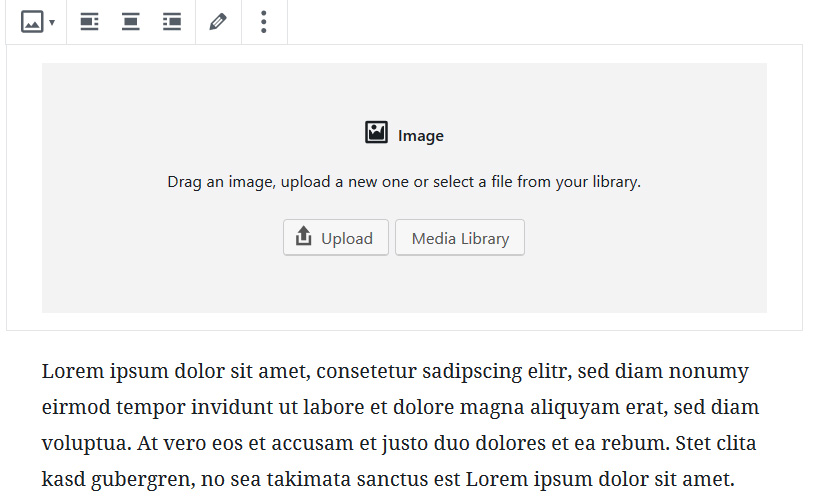
Die Basic Blöcke: Absatz, Bild und Überschriften
Sobald du zu schreiben anfängst, erstellt der Editor einen Absatz-Block. Das ist der Standard-Block in Gutenberg und er bietet eigentlich die gleichen Editierungsmöglichkeiten, wie der bisherige WordPress Editor auch: Text-Ausrichtung, fett, kursiv, Textgröße und Links. Alle diese Einstellungen findest du in der rechten Spalte des Editors. Gutenberg erlaubt es dir aber auch ein Bild als Block einzufügen oder eine Überschrift (h2, h3, h4).

Die Builder Blöcke: Abstandshalter, Buttons und Spalten
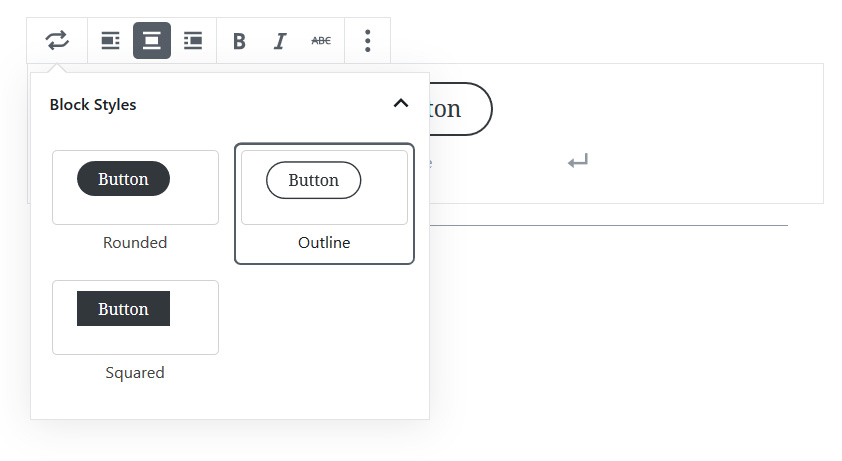
Es gibt in Gutenberg auch Funktionsblöcke, die du vielleicht eher von Page Buildern kennst: Zum Beispiel Abstands-Blöcke, Trennlinien, Buttons oder auch einen Spalten-Block. Wir finden, dass die eine echte Erweiterung für den Editor sind und mögen außerdem die einfache und intuitive Bedienung. Dafür benötigst du ab sofort also keine extra Plugins oder Shortcodes mehr. Daumen hoch!

Die Embed-Blöcke: Einfache Social Media-Integration von Instagram, Youtube & Co.
Gutenberg erleichtert außerdem das Einbinden von Social Media, wie Instagram Posts, Youtube Videos oder Spotify Playlists, direkt in deine Posts. Du brauchst also auch hier nicht mehr umständlich extra Plugins zu installieren, sondern nur noch die Embed-Url kopieren und in den entsprechenden Block einfügen. Gutenberg unterstützt aktuell schon mehr als 30 verschiedene Social Media-Kanäle.

So installierst du Gutenberg schon heute und testest den neuen Editor auf deinem Blog
Die gute Nachricht: Gutenberg ist bereits als Plugin erhältlich, du kannst den neuen Editor also jetzt schon testen. Sei allerdings vorsichtig damit, alle deinen alten Posts auf Gutenberg umzustellen, da das Projekt immer noch in der Beta-Phase ist, und es immer noch einige Bug und Probleme zu fixen gilt. Wenn du dir unsicher bist, ob dein Theme schon mit Gutenberg funktioniert, probierst du es vielleicht erst auf einem Testblog aus.
Es gibt zwei Arten, Gutenberg auf deinem WordPress Blog zu installieren:
- Wenn du schon auf WordPress 4.9.8 geupdatet hast, hast du bestimmt dieses Banner gesehen. Klicke einfach auf den ‘Installiere Gutenberg’ Button und schon kannst du den neuen Editor testen.

- Wenn du noch nicht auf WordPress 4.9.8 bist oder die Box schon weggeklickt hast, kannst du Gutenberg ganz einfach aus dem Plugin Repository heraus installieren. Hier findest du noch einmal unseren Post, wie man Plugins in WordPress installiert.
Wenn du Gutenberg nicht auf deinem Blog installieren möchtest, aber auch keine Testumgebung zur Verfügung hast, kannst du den Editor übrigens auch hier testen.
Eine kurze Anmerkung zur Kompatibilität von MunichParis Studio Themes mit Gutenberg
Wir arbeiten gerade daran, alle unsere Themes mit Gutenberg kompatibel zu machen. Noch funktioniert nicht alles zu 100%, aber wir werden die Updates so bald wie möglich veröffentlichen, sodass du auch mit unseren WordPress Themes Gutenberg ohne Probleme nutzen kannst. Bis Gutenberg dann tatsächlich in die WordPress Core Software übernommen wird, werden unsere Themes auch kompatibel sein. Halte am besten nach einem Update in deinem Dashboard Ausschau, wenn du eines unserer Themes benutzt.
Wenn dir Probleme mit Gutenberg und einem unserer Themes aufgefallen sind, schreib uns gerne eine E-Mail, sodass wir alle Bugs vor dem Gutenberg-Start beheben können.
Ich mag Gutenberg nicht – gibt es Alternativen?
Du hast den neuen Editor ausprobiert, aber findest ihn nicht so toll? Oder du weißt schon, dass du lieber beim bisherigen Texteditor bleiben möchtest? Keine Sorge, auch dafür gibt es ein Plugin: Classic Editor. Auch das kannst du direkt aus dem Banner in deinem Dashboard oder über das Plugin Repository installieren. Dieses Plugin verhindert, dass Gutenberg als Standard-Editor eingestellt wird, sobald er in den WordPress Core integriert wird.
Da Gutenberg aktuell noch ein Plugin ist, musst das Classic Editor-Plugin noch nicht aktivieren – sondern erst sobald Gutenberg ein fester Bestandteil von WordPress wird. Du hast also noch ein bisschen Zeit, dir den neuen WordPress Editor anzuschauen, dich an die Blöcke zu gewöhnen und dich für oder gegen Gutenberg zu entscheiden.