Image SEO is a big topic for bloggers because images are one of the key features of every fashion and lifestyle website and they play a critical role when it comes to website performance. Interestingly, nearly 80% of all SEO issues are related to image issues. Optimizing your blog images to improve your SEO is easier than you think. Learn in this post how to optimize your blog images by following these 3 simple steps.

SEO Tip No. 1: Reduce image file size
Obviously one thing that plays along for every fashion and lifestyle blogger is that they love high quality pictures. But putting unedited, huge images on your blog is representing the first major problem we need to tackle.
Google considers page load times very important for ranking in their search results. If your blog takes too long to load due to way too large images, it will have a negative effect on your ranking within the search results.
You probably can relate to this yourself, how many times did you bounce and exit from a page because it took forever to load? Having a fast loading time is important and optimizing the file size of your images will help you achieving it.
How large should your images be?
This depends on many factors, like how your blog layout looks, how wide your posts are and how you would like the images to incorporate into your website design. We recommend you to have a width for your blog images between 770px and 1200px. The idea is to get them as small as you can without losing quality.
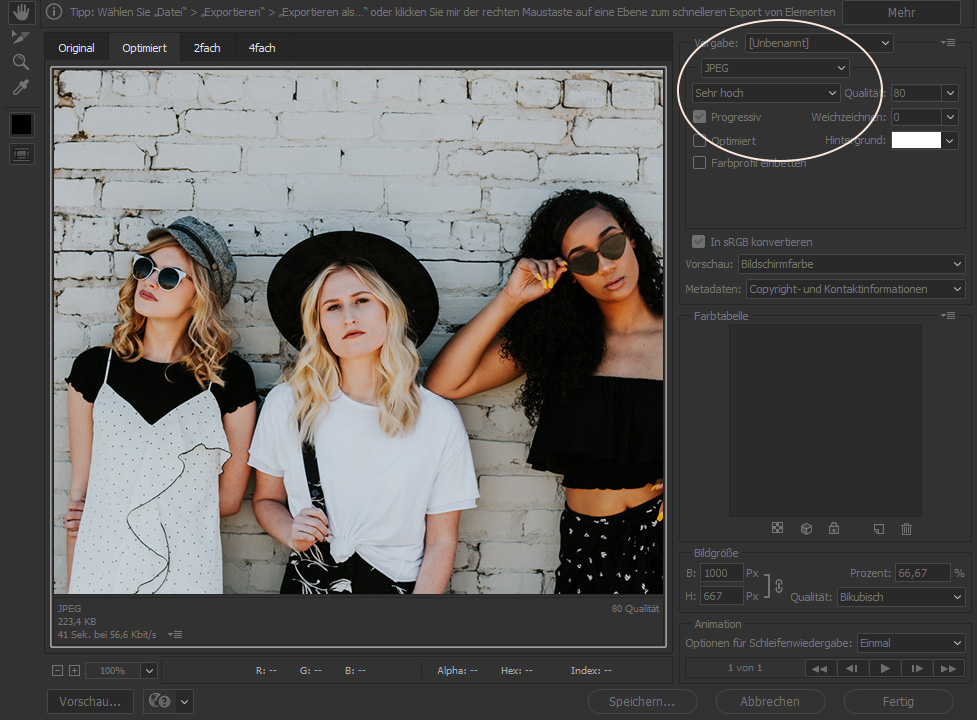
Photos with a lot of details (like streetstyle or outfit shoots) should always be saved as a jpg. Logos, graphics and images with a transparent abckground as a png. If you use Photoshop to edit your images, you can save your photos as progressive JPGS (Export > Save for the web, choose JPG and tick the box at Progressive). This mode will drastically reduce image file size but keeps the quality of your image high.

SEO Tip No. 2: Choose a matching image file name
The scenario will be very familiar to you – you come home from a all day long shooting session and immediately begin to work on your newly snapped outfit images. Light, contrast etc. and after you’re done you upload them to your WordPress blog and think “Yay, half of the job is done”. But hold on for a minute. What were your image file names of the images you just uploaded? I tell you what they were: ke9871432.jpg and other string of random numbers and letters. This error affects the SEO performance of your blog immensely, because no search engine will know that to do with images that are named like this.
Search engines pull important information directly from your image descriptions thus making it pivotal for you if you like to be found for your blog content.
Get your image naming right
Before uploading your images with the random and predefined string of letters and numbers, change the file name to include your main keywords. Let me show you some examples:
rose-knit-top-sunday-outfit.jpg
marni-vintage-black-handbag.png
chloe-summer-dress-shirt.jpg
What’s the point with Image SEO names?
1. Include relevant main/long-tail keywords.
2. Within batch of images (multiple post images), have unique names for each. This will help you to cover a broader range of keywords for your image to rank for.
3. Get rid of small words such as “a” and “the”. No need to include those.
4. Use hyphens between all the words, not underscore.
You will need to invest some time and type the perfect keyword description for your images but I can promise you that you will love the effect it will have on your blog’s SEO performance.
SEO Tip No. 3: Use and optimize alt and title tags
Search engines algorithms are unable to recognise images visually, instead they read lines of code to help them recognise and indexing. The alt and title tags help them to understand what your images are about.
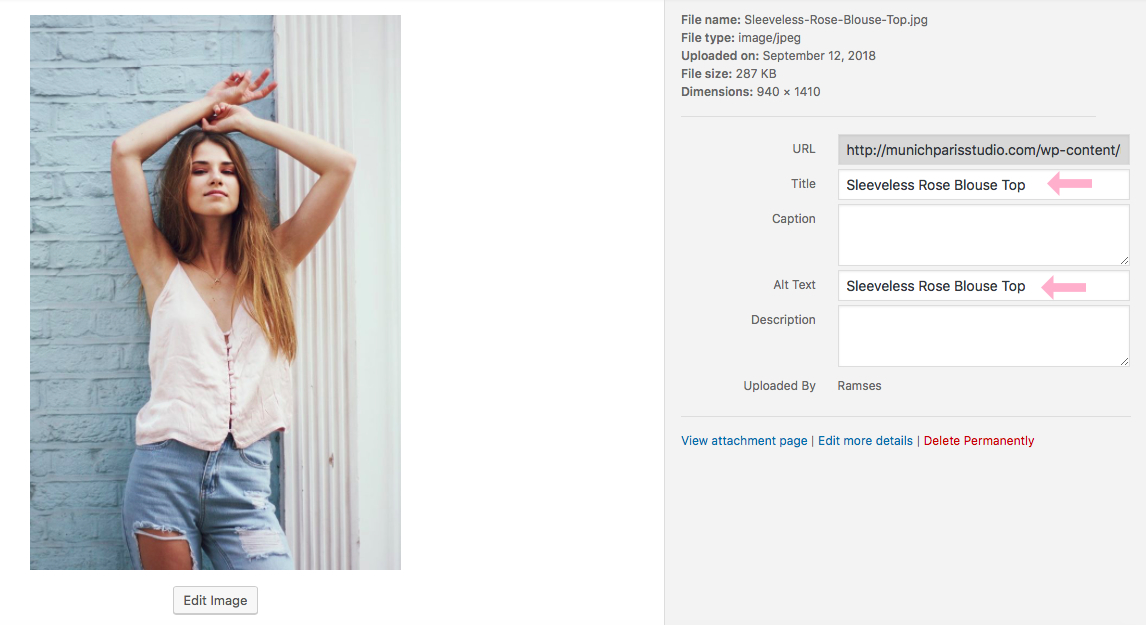
It’s easy to change your alt and title tags in WordPress, view the example below once I uploaded an image to a post:
The title tag will automatically pull from the file name, this saves time.
Title Tag: Clear and concise.
Alt Tag: Make descriptive as possible, but not too lengthy.
By using the 3 techniques mentioned above and optimising the images of your blog your image SEO performance will improve. Start making the changes now and see for yourself how awesome the effect on your lifestyle blog is.