You have probably heard about the changes that are coming up: WordPress is going to get a new editor with the next version – Gutenberg. If you have recently updated your site to WordPress 4.9.8 you will have already seen the notice in your dashboard. You can currently test Gutenberg as a plugin or install the Classic Editor plugin if you don’t want to switch once Gutenberg will make it into WordPress core software. This posts give you an overview what’s behind the scenes of Gutenberg, how to test it on your blog and an in-depth review about the current state of the blocks and what the new editing experience means for your blog.

What changes with Gutenberg in comparison to the current WordPress editor?
Gutenberg will change the way we write blog posts and build pages in WordPress. It’s a little revolution in the WordPress universe (read all about the roadmap here) and that’s why it’s such an exciting and at the same time important thing to notice for all WordPress bloggers. The biggest change that is happening inside the new editor are blocks. If you have used another CMS like Medium or Squarespace or a WordPress page builder you have probably worked with blocks already, but if you are accquainted to the traditional WYSIWYG experience of the standard WordPress editor, this will be new to you.
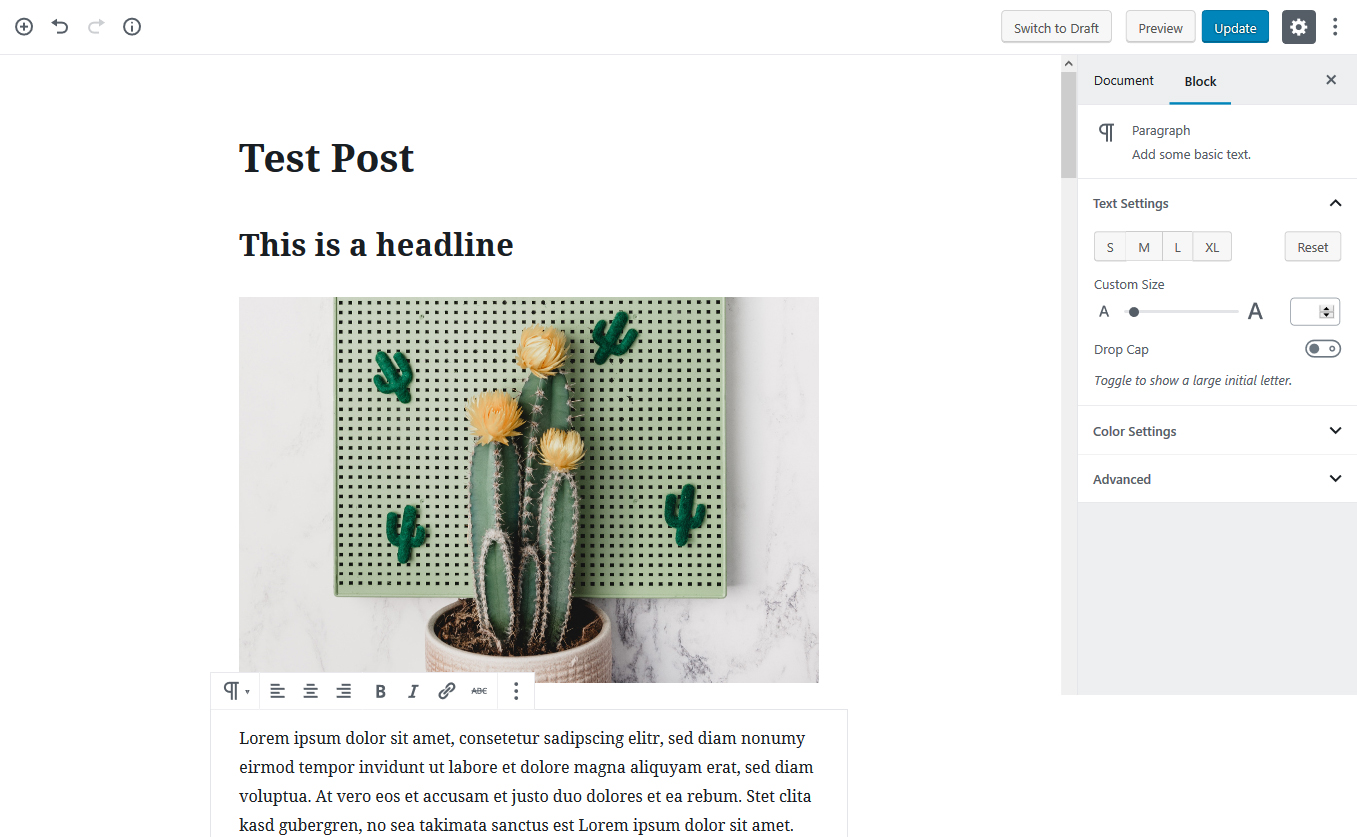
The current editor in WordPress is divided into the text editing field in the center and a lot of metaboxes above, below and on the right. These boxes are for saving data like your post title, categories, or other information that is saved in custom fields below the editor. In Gutenberg this structure will be broken up a bit – once you start writing in the big, seemless editor on the left hand side, your text will be wrapped in a paragraph block. There are many other types of blocks, which I explain down below in detail, like image blocks, spacers and buttons. The settings of these blocks can be adjusted in the right column of Gutenberg. That’s also where all the traditional functionality from the old editor is located, like categories, tags, featured image and the post status. You can change between overall Document functions and Block settings which will show up once you selected a block (clicked on it inside the editor).

Gutenberg Blocks explained
In Gutenberg basically everything is a block! That’s what makes creating content so interesting, and hopefully helps beginners to dive into creating pages and posts more easily. On the other hand, it’s a new editing concept to learn and understand. You will recognize a lot of blocks by their icons as they are very similar to the traditional WordPress editor. But there are some new elements that you may know from page builder plugins, like buttons, separators or columns (super excited about this feature!). New is as well that you can add widgets directly to your posts! How cool is that?
Before we get too excited about the new features, here is an overview over the most important Gutenberg blocks you need to know:
The basic blocks: Paragraph, Image and Headline
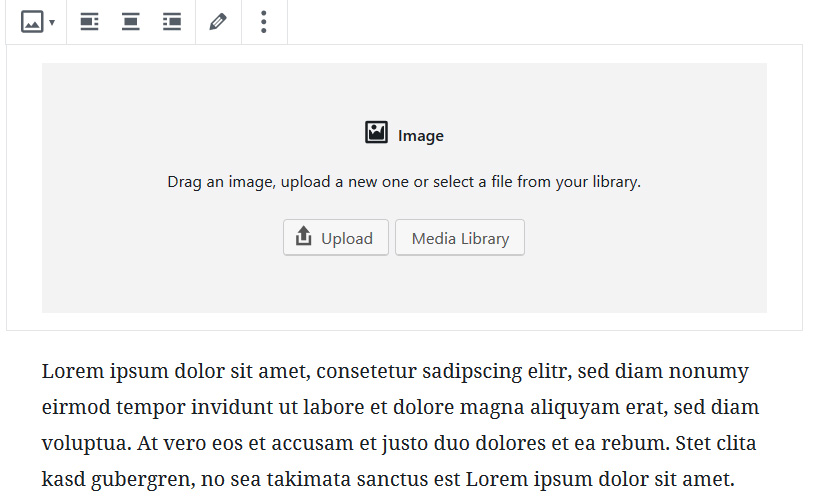
Once you start writing in Gutenberg, a new Paragraph block is created automatically. It’s the standard block and offers general editing functionality like text alignment, bold, italic, text size and color, and links. You can find all settings in the right tab, they will show up there when the block is selected. Of course, Gutenberg also allows to add images with an Image block and there is a Headline block to insert headings (H2, H3, H4).

The builder blocks: Separators, Buttons and Columns
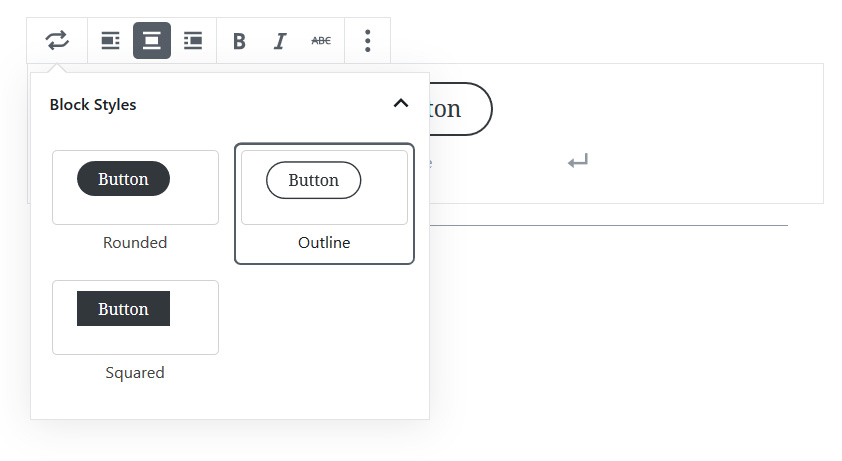
As already said in the introduction, Gutenberg comes with a few blocks that make it look more like a page builder than a classic text editor. These include separators, spacers, buttons with different styles and the columns feature, which doesn’t work super well for me right now, but it’s still in beta, so hopefully will be improved. What I like about these blocks is the surprisingly intuitive interaction.

The embed blocks: Easy social media embedding from Instagram, Youtube & Co.
With Gutenberg embeds you can now add Instagram posts, Youtube videos and Spotify playlists to your posts directly from the editor. You won’t need any extra plugins, don’t have to frickle around between code and visual editor, but only plug in the embed url. Gutenberg currently supports over 30 different social media channels and platforms, you can add your posts from, for example Instagram, Youtube, Facebook, Vimeo or Spotify.

How to install Gutenberg and test it on your blog
The good news is that Gutenberg is currently available as a plugin, so you can switch it on and try it out! Be careful with converting all your older posts to Gutenberg right now as the project is still in beta phase and there are still a few bugs and problems to be fixed. If you are unsure if your theme will work with Gutenberg, try it on a test blog first.
Here are the two ways to install Gutenberg on your WordPress blog:
- If you have updated your blog to WordPress version 4.9.8, you will have seen this banner on top of your dashboard. Installating Gutenberg from there is as simple as clicking the ‘Install Gutenberg’ button.

- If you are not on WP 4.9.8 or have closed the announcement box already, you can still install Gutenberg over the WordPress repository. Here is a recap on how to install plugins on WordPress.
If you don’t want to install Gutenberg on your blog just yet and don’t have access to a test environment, you can also use the Gutenberg sandbox here. There you can try how to add blocks and get used to the new experience, but of course you can’t save the created content.
A note on compatibility of Gutenberg with MunichParis Studio Themes
We are currently working on making our WordPress and plugins compatible with the new Gutenberg editor. Not all things are working smooth right now, but we will make sure that all themes will get an update soon so you can start using them together with Gutenberg. As long as Gutenberg is still available as a plugin (and not in the WordPress core), we will work on adapting our themes, so they are 100% ready to work with Gutenberg once it is ready to be launched with the next WordPress version.
If you recognize any incompatibilities or specific problems with Gutenberg and one of our themes, you can drop us an email and we will make sure to add it into one of the next theme updates.
What if I don’t like Gutenberg, are there alternatives?
You tried Gutenberg and didn’t like it? Or you already know that you want to stick to the ‘old’ editing experience with the traditional TinyMCE editor? Don’t worry, there is a plugin for you as well. It is called Classic Editor and you can install it directly from the banner in your dashboard if you have upgraded to WordPress 4.9.8 or from the WordPress plugin repository. This plugin will restore the original editor and prevent your blog from switching to Gutenberg.
As Gutenberg is still a plugin you don’t have to activate the Classic Editor plugin right now, but only once Gutenberg will make it into WordPress core which will happen in version 5.0. So you still have some time left to decide if you want to use Gutenberg on your blog in the future.